How to Draw a Sunset With Trees in the Background

My very first tutorial on this website was drawing a tree in the sunset (similar to the image you see above). That tutorial shows signs of me not really being experienced in tutorial making... it is not very detailed. So I decided to redo the tutorial. This tutorial will be doing the same thing, but with much more detail and instruction. Ideally, someone with no prior Inkscape or Gimp experience (and a lot of patience) could complete this tutorial. (Note: This tutorial was done using Inkscape version .48)
Things to learn in this tutorial:
Gimp
Crop
Curves
Clone
Brightness-Contrast
Change Image Mode
Sharpen
Export
Inkscape
Trace Bitmap
Bezier Curve and Straight Lines (Pen tool)
Simplify
Node Editing Tool
Square Tool
Fill and Stroke
Gradient
Stars and Polygon tool
Select and Transform tool
Path>Difference
Object>Clip
The first tool we will use is Google. We will do a simple image search.

What we are looking for is the silhouette of a tree that we can use. Type in "tree silhouette" or "tree in sunset." (Hey look, on the bottom right corner you can see the tree I did for my original tutorial. Cool beans!)

For best results, we want to use a fairly large graphic. Click on search tools, then under size, select "Large."

I decided I like the tree on the top right, so I saved it to my desktop.
Gimp
In order to complete our project, we want a black and white silhouette with no background image. We need this so we can do a bitmap trace in Inkscape. We could do this in Inkscape, but it is faster and easier (and better) using Gimp.
We will first open our image in Gimp. You can either use the "File" dialog to open the image, or simply drag and drop the image into Gimp.

Crop
Once we have opened up the image, we will select the crop tool (looks like a scalpel) or press the shortcut keys shift+C.

We will only be needing the tree, so crop out everything else. Once you have made your selection, double click inside the selection to finalize the crop.

We should be left now with just a tree.

Curves
What we want to do now is take out all the color so that it is just a black tree with white background. To get to curves, you will go to Colors>Curves...

What we want to do with curves is to try to get the light colors lighter and the dark darker. I don't understand curves and can't really explain how to do this other than to say you should play around with it until you get it how you want.

For this image I ended up making the curve look like a bow (bow and arrow bow) pointing to the top left corner. To make the curve, just click and drag on the line. Press ok when you are done.

Clone
Now that our image is closer to how we want it, we will try to isolate the tree from the rest of the picture. We could do this a few different ways, but I will use the clone tool just for the fun of it. The goal here will be to make the ground surrounding the tree, the same color as the sky. This way when we get rid of the sky, we will have nothing left but the tree.

The clone tool looks like a rubber stamp. The shortcut for the clone tool is the letter c.

With the clone tool selected, I will press and hold the Ctrl key while I select an area of sky closest to the area of land.

In order for me to do this, I will need to zoom into the image (Ctrl++). While zoomed in, I will carefully click the area around the tree. It will clone the original sky area I previously selected.

Keep on drawing around the trunk until everything looks like the sky (if you didn't want to use the clone tool, you could probably more easily just select the eraser tool).

Eventually I will have all the land looking like the sky (or at least somewhat close. It does not have to be a perfect transition). Again; our goal here is to have two distinct colors. A dark color for the tree and a light color for everything else.
Brightness-Contrast
With our tree isolated, we can now edit the contrast to make all the white colors white (note: for this tutorial, we could stop here if we wanted, everything else at this point could be done in Inkscape).
To select Brightness-Contrast, we will go to Colors>Brightness-Contract...

Will now will adjust the brightness up significantly (80) and also move the contract up (30). This will make the overall brightness of the image lighter. The contrast will make the tree a bit darker. At this point, the tree is not yet completely black though...

Change Image Mode
To further simplify things, we will make sure there is NO color in this image. We could desaturate the image, but it is probably easier for our situation to just convert the image to a grayscale image. Open this by going to Image>Mode>Grayscale

Notice that after we have changed the mode of the image, it is now just black and white. The yellow and orange colors from the sky are more or less gone.

The tree is not completely black how we want it though. It is a dark gray. This is easy to fix by going back to Brightness and Contrast and turning the brightness down (-100), and the contrast up (110). Now we have a completely black tree.

Sharpen
All that brightness and contrast editing can take a toll on the overall image quality. We lose a lot of the details especially around the outer branches. To access sharpen we will go to Filters>Enhance>Sharpen. Adjust the sharpen to whatever looks good. In this case it seems that sharpen offers no significant improvements (which is often the case with sharpen).

Export
Gimp has changed all the saving features (except its native .xcf format) to export. Go to File>Export. You can export as either jpg or png (I usually choose png only if I don't want to have a background; in this instance we will just keep the white background so saving as jpg is fine).

Choose a file name and export it. We are now done using Gimp!
Inkscape
This is where we will be doing our actual drawing. Our drawing will consist of three basic elements. A tree (we get this from a bitmap trace that we will do shortly), land (this will be from a freehand drawing), and the sky (this will be a rectangle with a gradient). Everything beyond these objects are just minor embellishments.
We will begin with the tree. For this we will want to use the image that we just edited using Gimp. Open up Inkscape. Find the file that you created in Gimp and drag it into the Inkscape window.

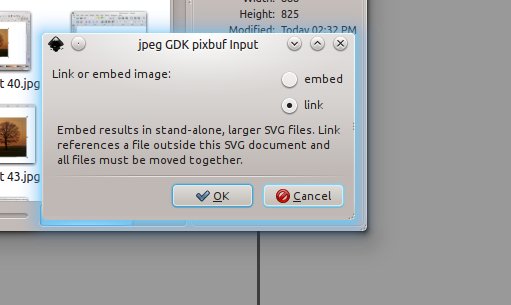
Once you do this, it will ask if you want to link or embed. Linking just means that the image is not saved as part of the file (smaller file size); this is a good option to keep the file size down, but if you end up moving or deleted the image on your computer that is linked to the Inkscape file, then it will no longer show up in Inkscape. Embedding the image is just what it sounds. It embeds the image into the Inkscape file. This obviously makes the file size of the Inkscape file bigger. If you are planning on keeping the raster/bitmap/jpg image in the Inkscape file for a long time, I suggest you embed it. For our purposes, it does not matter either way because we will be deleted the bitmap image after we have done a trace of it.

After we press OK, it puts the image onto our Inkscape project. This would be a good time to save (Ctrl+S). It is always good practice to save often. At least save after every significant step that you do not want to redo.

Trace Bitmap
If you don't mind having a raster graphic as part of your Inkscape project, then this step is not necessary. I prefer having it be 100% vector. In order to do this, we will need to trace the bitmap into a vector drawing.
With the object (the tree) selected, open the Trace Bitmap dialog by going to Path>Trace Bitmap... (Shift+Alt+B) (Right now would be a good time to point out how wonderful Inkscape is for having shortcut keys for nearly everything and for having them well marked. It is a good idea to try to memorize many of the shortcut keys. They will make things a lot smoother and faster).

Select "Grays" and "Remove Background." For scans, just about any number will do. The higher the number, the more options you will have. Scans is basically another way of saying how many colors we want the trace to have. Because we selected Grays, scans will be how many different shades of Gray you will have (ooh! you could select 50!). I suggest anywhere from about 5-15. Press OK.

This might take a while depending on how many scans you selected and how large your image is. Give it some time if nothing happens right away. Eventually, the dialog box will go away and you will see you image; it should look slightly more vector now (you will know because it will probably look a bit smoother and less detailed). What has happened is that Inkscape placed a vector trace directly on to of the image.

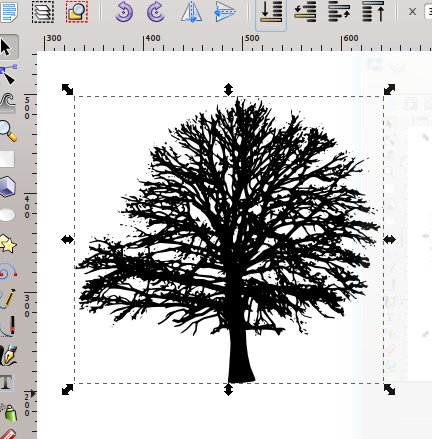
Drag and drop the image until you see two trees. One tree will be the new vector tree, and one tree will be the old raster tree. Select the original (raster) image and press the delete key. Now your drawing is 100% vector!
If you wanted, you could leave your new vector image as is; I find that it is easier to use just one of the colors (this allows you to do gradients). Right now there are there are 13 shades of gray grouped together. To ungroup them, we can right click on the image and select "Ungroup" (you can also press Ctrl+Shift+G).

Once you have the image ungrouped, you can click and drag on one shade of gray. Below you can see that I have laid out all of the different shades of gray. I do this so that I can look at them all at once to see which one I prefer for my tree.

To make things fair, I change them all to black (yay! No more shades of gray). You can select all the trees by pressing Ctrl+A then select the black square on the bottom left of the screen.

After I have chosen my tree, I usually delete the others. You can do this by clicking on a tree so that it is selected, then pressing the delete key. If there are a few trees you like, it would not hurt to keep them around (you can just move them off the side of the main working area). When you are done with your landscape, you may decide that you want to try another tree.

 |
| The main working area is designated by the rectangle you see above. I will often move things off to the side in case I want to use them for later. This way they are not a distraction or in the way, but I will still have them for later if I need them. |
Bezier Curve and Straight Lines (Pen tool)
The next thing we want to do is draw the land. Use the pen tool for this. It will draw curves and straight lines. Before I do this I will place my tree in the bottom right corner of the screen.

Once I have selected the pen tool, I will start to draw land under the tree. Don't worry about being exact; you can always change this later. Just make sure you have more than a few clicks (these become nodes). See the image below.

Eventually you will need to complete the drawing by finishing where you started. This will turn your pen lines into an object (you will notice that as soon are you click in the location of your first click (indicated by a box) the line you are drawing will change from green to black. It means you now have an object! On the image below you can see that I tried to follow the bottom of the "paper" (the page size). This is not necessary but will make things easier.

Simplify
Our land shape is OK now, but you can see how rigid it looks. Right now it has no curves at all. This is fine. Inkscape has a wonderful feature to smooth the shape. To do this, we want to select our land object, the go to Path>Simplify

Doing Simplify just once won't make a significant difference. What I usually do, is use the shortcut keys and repeat Simplify (press Ctrl+L many times). I do this until it looks good and smooth.

You may notice now however that since you smoothed out the object, the corners are now smooth as well. We do not want this. To fix this, we will use the Node Editing Tool.
Node Editing Tool
The node editing tool (F2) allows you to select and modify or delete nodes.

We will first want to click on the node closest to where the corner was. Once the node has been selected (click on the object first to see the nodes; the node will be represented by a square), you will see lines connected to circles pop up. You can drag these circles to edit the curves of your object. You can also drag the nodes an place them where you need to; for this instance we will drag the node to the edge of the "paper (page)."

Once we have the node where we want it, we will drag the circles until we have straight lines to make our corners.

We will do this for every corner (see images below).

Once you have completed your object, you can add a fill color (for now you can just click any of the colors you see along the bottom of Inkscape).

Square Tool
To make our sunset, we will select the rectangle and square tool.

With the tool selected, we will drag it over the entire constraints of the page. When we are done, we will only see a single rectangle, because the rectangle will be on top of all the other objects. The rectangle color will probably be the color we last used (this is not important since we will change it soon).

Obviously we don't want to have this on top of everything. In fact, because this will be our sunset, we want it BEHIND everything. To do this we will click on the Select tool (F1) then click on our object (the rectangle).

With our rectangle selected, we will move it underneath all other objects. Do this by pressing the "End" key on your keyboard (or you can press the icon for the same function. See image below).

Great! Now the rectangle (our future sunset) is in the back. I changed the color to blue because I had too many grays.... again, this does not matter.

Fill and Stroke
The Fill and Stroke tool is used A LOT! You can access this by pressing the icon (seen below) or pressing Shift+Ctrl+F. The fill and stroke tool allows us to edit the object's color. We can choose the color for the objects stroke (outline or border) or we can choose not to have any stroke at all. We can also choose the color for the object, or again, we can have this empty and only have the object stroke (outline). Because we are doing a sunset, we don't need a stroke (but it is fine if we do). The background color, like in real life, will be a gradient of color (or in this case multiple colors).

Gradient
With our rectangle object selected, we will go to the Fill and Stroke dialog and select the Fill tab. We can choose a Linear gradient or a Radial gradient. Either will work fine for our purposes. I will show you both.

When you click on the linear gradient, you will instantly see a gradient appear on your selected object (usually darkest at the left). To change the gradient, you will want to press the Gradient icon on the left of Inkscape (or Ctrl+F1).

You can change the gradient direction by moving the square or circle (see image below).

Because we are doing a sunset though, we can do a radial gradient (easier to represent an actual gradient from sunlight). Press the radial gradient icon and you will notice the change of the gradient.

Look at the image below. You will notice three points you can edit. The square allows you to move the center of the gradient (in our case, we will want this to be the source of light, or the sun). The circles allow you to edit the width and height of the gradient. Because the sun is a visually a circle, we will want to edit the circle points so the width and height are more or less the same.

Now we want to start editing our gradient to look like a sunset. To start editing the gradient, click on either one of the circles, or the square. It will turn red after you click on it to let you know it is selected for editing.

On the circle, change it to a darker color to represent the top part of the sunset.

Now click on the square and edit it to a lighter color (this will be our sun). I have included the images with the exact numbers in case you want to duplicate what I do exactly (not recommended; it is far better to play around with it and just find a color you like).

Because this is a sunset, we want the sun to be on or below the horizon. You can drag the gradient (drag the square) and move it to the top edge of the land. Drag the circles to make the gradient larger. You probably will want to zoom out for this (press the "-" key). You can see it is already starting to look a bit like a sunset.

If you want more than one color in your sunset gradient (which we do) you will have to create more gradient nodes. This is done by double clicking on the gradient line (the blue line). Once you have added more gradient nodes, you can select a different color for each node by clicking on the node (the diamond shape).

Below I have pasted screenshots of how I edited my sunset. I won't explain everything (because the picture should do the explaining). The things you should look for are the number of nodes, placement of nodes, which node is selected (blue) and the color I create for each node. Again; you can try to duplicate exactly what I am doing, but it would be better to just play around with it and get something you like.






Editing gradients can be a lot of hit and miss, and as you will see in the rest of this tutorial, sometimes you will end up not liking something, but you can always go back and change it. For now, I am fairly happy with the sunset. You can see it below. The colors are quite exaggerated (you probably would not see something like this in real life) but I like the feel of it.... sort of...

After a while, I decided to change some of the colors. I will probably do this more. The nice thing about vector is that you can always change an element of the image without effecting other elements.
At this point, we could say we are done. This is a very basic drawing. The land is a simple object and the sunset is just a rectangle. I think it goes to show how powerful colors and gradients can be for an image. The rest of this tutorial will just be embellishments. Embellishments in art are often a LOT of work that only make LITTLE changes to the drawing. I will show a few more features of Inkscape though, so if you are new to the software, it would be useful to do the embellishments with me. If you are already familiar with the software, you can just look at the photos and figure out how to do everything yourself.

Embellishments
Stars and Polygon tool
Press the * key or press the icon (seen below) to create a star.

We will be creating some stars in the sky. I should point out that visually, creating a circle would be just as effective (and less time consuming). The only reason we are doing a star is so that you can learn the tool. Feel free to follow these same steps using a circle though.
With the star tool selected, make sure the actual star icon is selected (not the polygon). Select "6" for number of corners. You can drag the points until you see something similar to what is shown below (don't worry about the size for now). Make sure your star is white (click white at the bottom or use the stroke and fill tool).

Once you have created a star, use the select and transform tool (see below). Click on the object then click on a corner arrow to change the size. Holding the Ctrl button while you do this will keep the constraints in tact. Make the star very small, like a real star in the sky.


Once you have made the star small, you can go to the Fill and Stroke tool and change the opacity and blur. I like to blur it just a bit and change the opacity depending on how far down the picture the star will be (see below).

Once you have made a star that you are happy with, copy it (Ctrl+C) then Paste it (Ctrl+V). Wherever your mouse cursor is will be where the star is pasted. I generally like to move my mouse around randomly while I randomly continue to press Ctrl+V pasting many different stars.

Once you have pasted many stars, you will want to go through and adjust the size and opacity to many of them giving a more realistic look.

The e closer you are to the light, the less likely you are to see a star. Keeping this in mind, the stars closer to the bottom should be set to a much lower opacity. Keep on adjust and adding/removing/moving stars until you are happy with the look.

At this point you can take an objective look at your drawing and try to find other embellishments you may want to add. Looking at this picture, I think the land looks a bit goofy. Let's fix that.

I will select the land, then go back to use the node tool.

I am going to delete some nodes to make it a bit smoother.

Looks a bit better. I think it would be better though with a gradient instead of a solid color.

Open the Stroke and fill tool and click on linear gradient. We can change the color to look like it has some reflective light. The dark would be closer to the bottom and the lighter color would be closer to the horizon.

A lot of this sort of work is hit and miss. Sometimes I will be happy with how it looks, then five minutes later I don't like it. Play with it until you like it. Later if you decide you don't like it change it again. That is the joy of vector. You can do that!

Path>Difference
Looking at this image, I think it would be cool to have a bit more of a highlight right at the horizon. I could edit the original background gradient, but at this point I don't really want to mess up what I already have. What I will do is create a new object that is basically the opposite of the existing land object and use that for a highlight (note: this ended up making very slight to no difference. I am including this simply because the procedure is useful).

To begin I made a copy of the land and pasted it somewhere out of the way of my main image.

After making the copy, I created a rectangle and placed it over the copy of the land object (you could also just make a copy of the background and do the same thing).

Once the objects are placed where you want them, select them both (you can drag the mouse over both of the images, or you can select them one at a time while holding the shift key).
When we do Path>Difference (Ctrl+-) we are essentially using the land object as a stencil to cut out of the rectangle object. When we are done we will have the rectangle object with the land object chunk taken out of it.


Now that we have the object we need, we can place it directly over the horizon and it will not effect the look of the land (I should also point out that we could have just used the rectangle and placed it behind the land object.... I don't always do things the simplest way ;)

We can add a gradient to the object we made to create a slight highlight.

Now I will add a gradient to the tree (this is one of the reasons I only wanted the single tree image instead of the group of 13). Adding a gradient will make it look a bit like the sun is shining through the branches.

Below is the image after I created a gradient on the tree.

Something else to add a bit to the realism is creating a shadow. I started by creating a copy of the tree.

After copying the tree, I spun it around to the angle I wanted to shadow to be (to turn an image around, use the select tool and click on it till you see the curvy arrows)

After getting the angle, I flattened the image.

Using the Fill and stroke, I added blur and lowered the opacity.

Now we have a shadow, but it is going beyond our drawing. Fortunately, there is a way to crop that out.
Object>Clip
Create a rectangle and place it over the area you want to KEEP (this will be like a reverse crop).

Once both of your objects are in place, select them both (again, hold the shift key while selecting each object).

Go to Object>Clip>Set

You can see how it got rid of our access shadow. Sadly, my shadow is pretty unrealistic. The shadow should be MUCH longer for where the sun is. I repeated the process.

The shadow is still probably not long enough, but that is OK. Below is my image up to this point.

I thought it would be fun to add grass. Using the pen tool, I created a grass object.

I pasted the object multiple times somewhat randomly.

To create some variation, I changed the shape and size of the grass and copied and pasted more.

More copying and pasting.

Below is the completed image:

Once you have your image, it is fairly simple to change elements. I tried a different tree.

Below is another version that I decided to make.

I decided I didn't really like the grass, so I took it out.

Then made the tree larger.

That is it! There are still quite a few things about the drawing I think I could change. For now though I am satisfied. The great thing is that because it is vector, it is easy to change.
Draw a sunset with tree silhouette landscape scene using Inkscape and the Gimp  Reviewed by McKay on 9:06 AM Rating:
Reviewed by McKay on 9:06 AM Rating:
Source: https://www.tutorialgeek.net/2013/03/draw-sunset-with-tree-silhouette.html
0 Response to "How to Draw a Sunset With Trees in the Background"
Postar um comentário